Создайте жёлтую фигуру как на картинке ниже. Затем идём в Effect > 3D > Revolve.

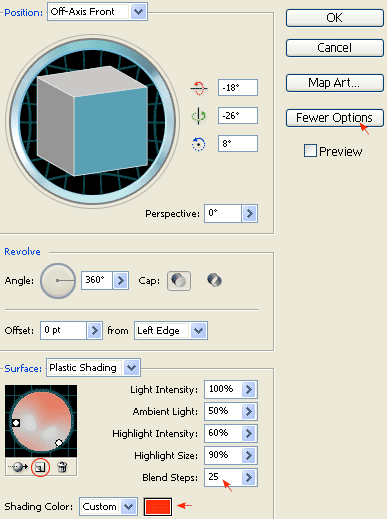
2. 3D Revolve параметры.
В появившемся окне выставите параметры как на картинке ниже.

3. Яблоко
Создайте небольшой зелёный овал с помощью Ellipse Tool. Далее идем в Effect > 3D > Revolve. Оставив параметры без изменения жмем ОК.

4. Drop Shadow
Оставив выделенным яблоко идем в Effect > Stylize > Drop Shadow. Используйте параметры как на рисунке ниже.

5. Создание кисти.
Создайте чёрную линию как на рисунке ниже. Перетащите её в окно Brushes и выберите New Art Brush.

В появившемся окне выберите Method-Tints и жмите ОК.

6. Веточка.
Создайте линию с помощью Pen, похожую на веточку и выберите кисть, которую вы только что сделали. Поместите веточку на вершину яблока.

7. Копии яблока
Выделите яблоко (с веточкой) и зажав Alt потяните в сторону. Поменяйте цвет яблока на красный.

8. Изменение параметров 3D Revolve.
Выделите красное яблоко (без веточки) и в окне Appearance двойной клик на 3D Revolve.

В появившемся окне выставите параметры как на картинке ниже. Вы можете наклонить яблоко по другому изменяя данные параметры.

9. Изменение веточки.
Поскольку вы изменили наклон яблока, надо изменить и наклон веточки. Передвинте её к центру яблока используя Selection Tool или Direct Selection Tool.

10. Ещё одно яблоко.
Создайте ещё одно яблоко повторив шаги с 7 по 9.

11. Создание композиции.
Поместите яблоки в тарелку как на рисунке. Создайте овал по контуру верхней части тарелки.

12. Помещаем яблоки в тарелку.
Выделите яблоки и овал. Затем идём в Clipping Mask > Make или просто нажмите Ctrl+7 .

13. Финал.
Вот то что вы должны получить:

Оригинал: www.ndesign-studio.com











 Древовидный вид
Древовидный вид