
 |
Урок Photoshop: Создание кристаллов
Создание кристаллов
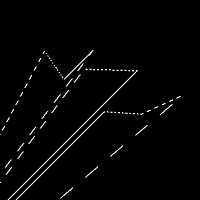
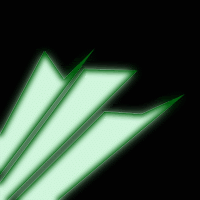
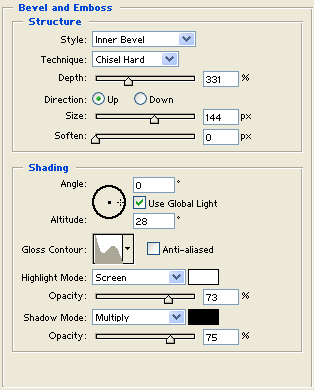
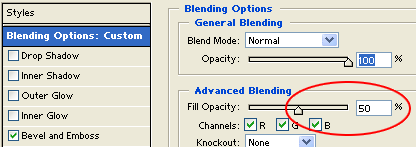
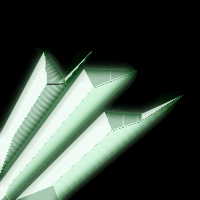
Ну что ж.. продолжаем изучать Фотошоп.. :) Этот трюк очень легок в исполнении, но, тем не менее, очень эффектен. С помощью него вы можете создавать оригинальные обои для рабочего стола или веб-страницы. Тестируя именно этот урок, я нарисовал вот енту вот обойку: Crystalize Надеюсь, вам понравится. ;) Итак, приступим: 1. Для начала создаем новое изображение (Ctrl+N) размером 400х400 px c черным фоном. С помощью инструмента Polygonal Lasso Tool создайте выделение: это будет форма наших кристаллов.  2. Создаем новый слой (Ctrl+Shift+N) и заливаем выделенную область темным цветом (я использовал R:0 G:92 B:13). Сужаем выделение на 5 пикселей (Select>Modify>Contract: 5px). Применяем Select>Feather c параметром 5px. Заливаем полученную выделенную область светлым цветом (я использовал R:208 G:246 B:220). Снимаем выделение (Ctrl+D).  3. Дублируем слой с "кристаллами" (Ctrl+J) и размываем его копию на 9 пикселей с помощью Filter>Blur>GaussianBlur. Перемещаем копию под оригинальный слой с кристаллами. Получается "свечение" кристаллов.  4. Затем применяем к оригинальному слою с кристаллами cтиль Bevel&Emboss (Layer>LayerStyle>Bevel&Emboss) со следующими параметрами:  А на вкладке Blending Options устанавливаем параметр Fill opacity на 50 %.  Вот, собственно, практически и все. Теперь у нас есть вот такая картинка:  5. Далее - полет фантазии. Можно дублировать слой с кристаллами. И при помощи FreeTransform (Ctrl+T) поворачиваем его, двигаем как надо. Так же можно поиграть с режимами наложения слоев. Вот что получилось у меня:  |
| Часовой пояс GMT +3, время: 14:43. |
Powered by vBulletin
Copyright ©2000-2025, Jelsoft Enterprises Ltd.